|
ototot
member
ID 26631
07/19/2007

|
Photoshop trong nghệ thuật tạo hình!







Những người thích làm thơ và tự trình bày bài thơ cuả mình, có thể dùng Photoshop, là điều dễ thấy. Bạn hãy lấy một hình nền nào đó, rồi đánh gõ bài thơ lên.
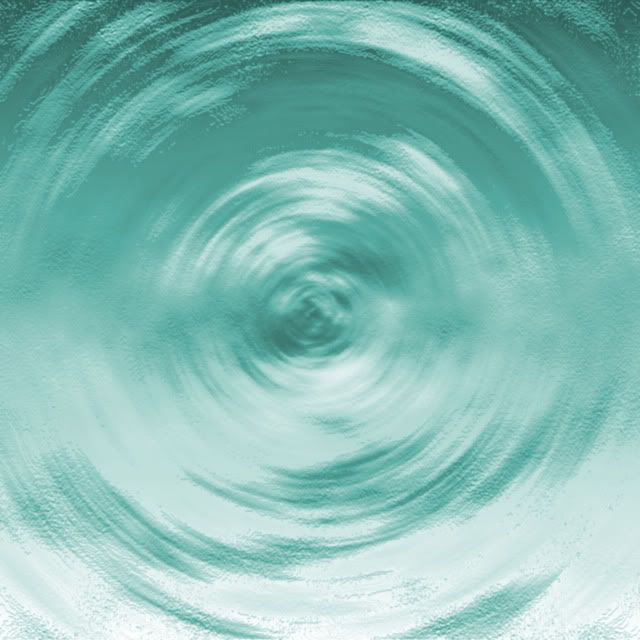
Tuy nhiên, nếu không có hình nền, hoặc không chọn được hình nền thích hợp về hình thức cũng như nội dung, thì người chơi Photoshop vẫn có thể sáng tạo ra một hình nền từ … cõi hư vô, như tôi làm hình xoáy nước dưới đây để tặng các bạn làm thí dụ.
Tôi nói sáng tạo từ hư vô, là chẳng cần vay mượn hình cuả ai, thậm chí chẳng dùng máy ảnh, máy quét, mà chỉ làm việc với con chuột (mouse) và bàn phím (keyboard).
Mời các bạn xem thiết kế dưới đây, tôi thực hiện trong vòng mươi phút.

Thân ái chúc vui, và xin cho biết ý kiến.

Alert webmaster - Báo webmaster bài viết vi phạm nội quy
|
 |
|
vicidea
member
REF: 189609
07/19/2007
|




 

Bác Ototot ơi.,
Bác design mẫu này từ Photoshop, rồi xong bác có phải vô file/export để chuyển sang dạng đuôi khác mà Vici. có hỏi lúc trước hay là bác vẫn giữ nguyên vậy ạh?
Mẫu bác design khá đẹp mắt...
Vici. chưa có ý kiến gì thêm ah..
Cám ơn bác.
|
 |
|
ototot
member
REF: 189612
07/19/2007
|




 

Khi làm từ hư vô, nó đã có dạng .jpg, nên không phải "export" hay chuyển đổi gì cả! Và cũng không phải dùng với một phần mềm nào khác, ngoài những fonts miễn phí có ngay trên internet để mình download!
Thân ái,
|
 |
|
bimbim118
member
REF: 189613
07/19/2007
|




 

Bác Ototo ơi! Bác hướng dẫn cháu cách làm với!
Cảm ơn bác nhiều nhiều!
hihihiii
|
 |
|
vicidea
member
REF: 189626
07/19/2007
|




 

Vici. cùng mọi người cảm ơn bác Ototot nhiều ah.
Nếu có thể bác Ototot hướng dẫn giúp nhé.
Xin cám ơn ah.
|
 |
|
ototot
member
REF: 189632
07/19/2007
|




 

Sau đây là quy trình theo đó tôi cơ bản và cụ thể thực hiện hình nền.
Bước 1

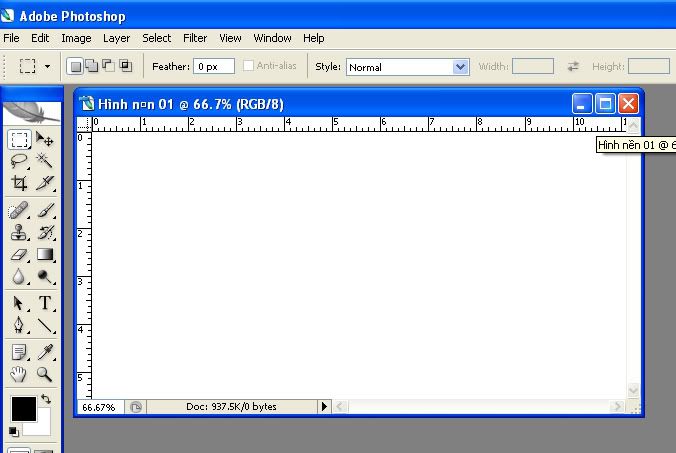
Mở Photoshop. Vào File > New. Lấy một hình trống kích thước 800 x 400 pixels. Background = White
Bước 2

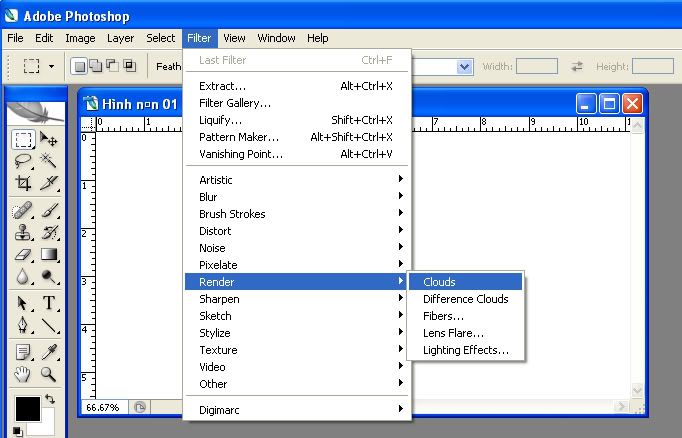
Vào Filter > Render > Clouds để biến nền trắng thành mây với hai màu trắng đen.
Bước 3

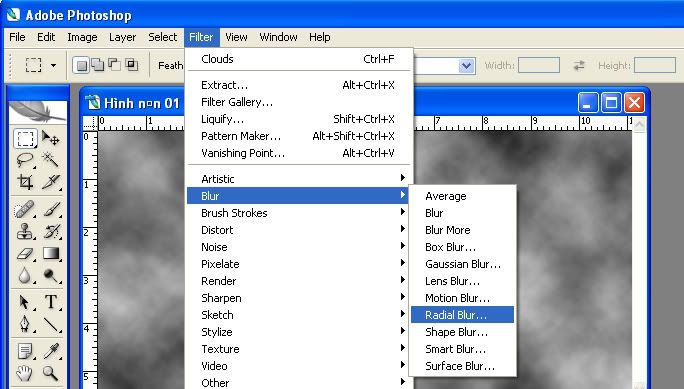
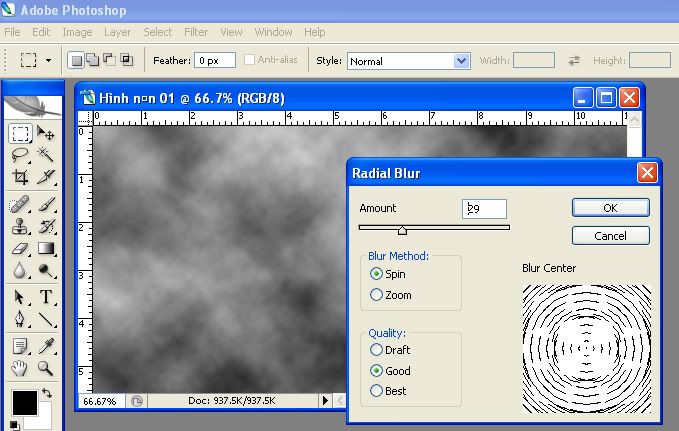
Bây giờ vào Filter > Blur > Radial Blur để biến đám mây thành những vòng tròn mờ mờ. Nhớ điều chỉnh cái cần "Amount" cho tròn nhiều tròn ít theo ý muốn.
Bạn sẽ được hình như vầy:

Đặt các trị số như trên hình là vưà, rồi bấm OK.
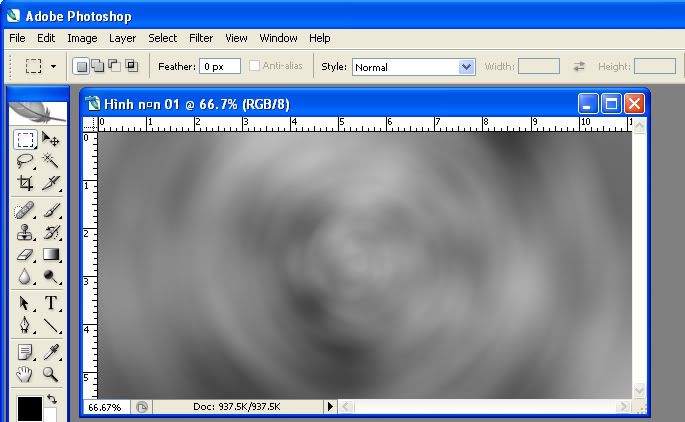
Thì sẽ được như vầy:

Đám mây bây giờ biến thành ... xoáy nước tròn như thế này.
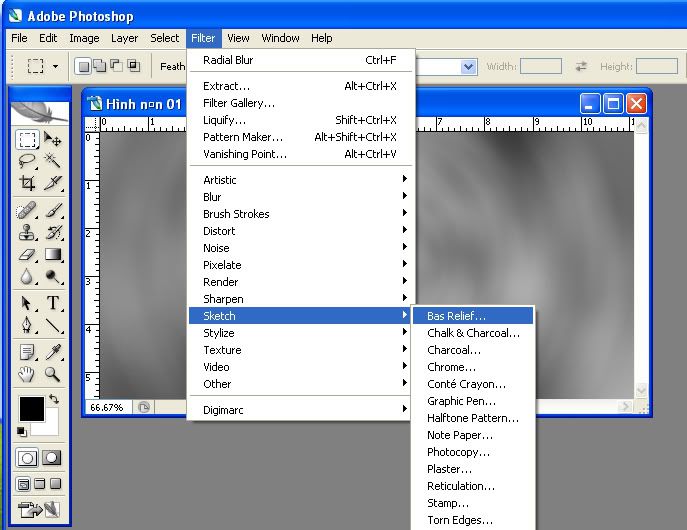
Bước 4

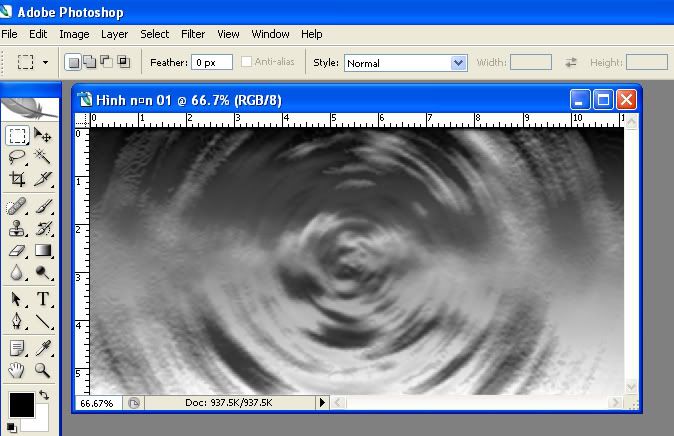
Bây giờ vào Filter > Sketch > Bas Relief để làm xoáy nước nổi cộm lên. Nhấn OK.
Thì nước bây giờ nổi cộm lên như thế này.

Bước 5
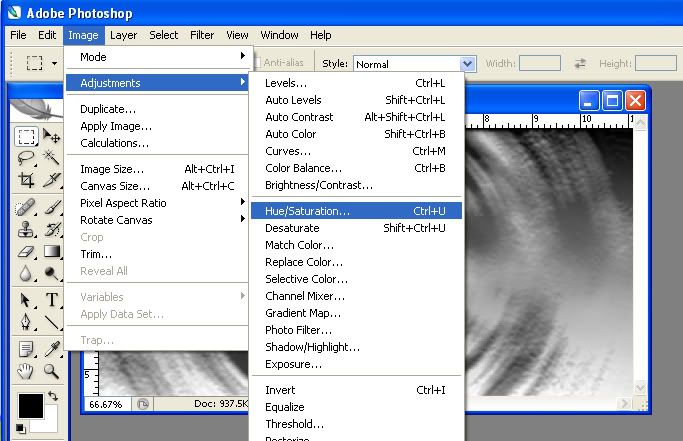
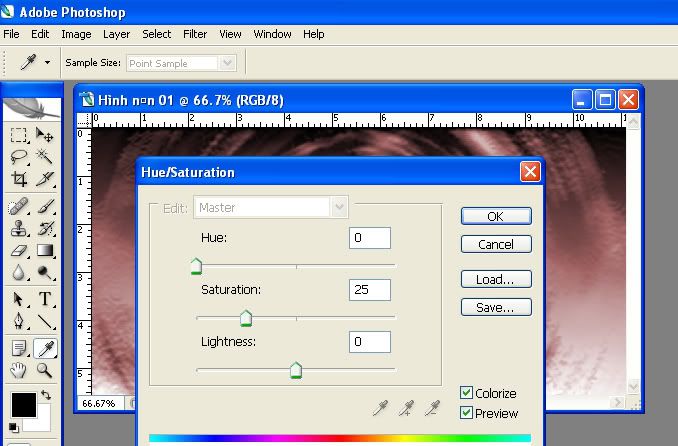
Bây giờ, vào Image > Adjustments > Hue/Saturation, rồi đánh dấu vào ô "Colorize" xong gạt cần "Hue" qua lại để chọn màu bạn ưa thích.

Ngay sau khi vưà đánh dấu vào ô "Colorize" thì có kết quả như vầy:

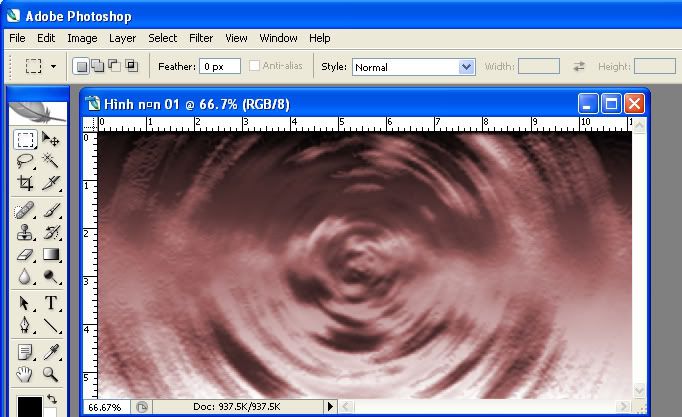
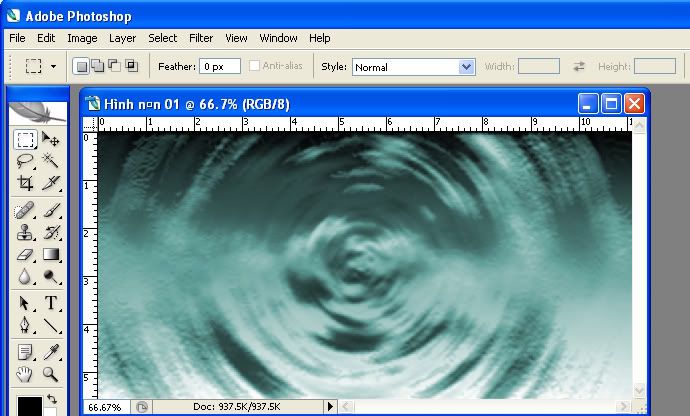
Tới đây, bạn đã đạt được hình màu như vầy

Hay như vầy, tuỳ theo sự điều chỉnh cuả Hue:

Thế là xong!
Chúc thành công nha!
Thân ái,
|
 |
|
bimbim118
member
REF: 189638
07/19/2007
|




 

Bác ơi! Vậy được không bác?
hihihiii

Nhưng cháu chưa thấy giống hình đầu tiên?
|
 |
|
ototot
member
REF: 189642
07/19/2007
|




 

Về cơ bản, bimbim đã tạo được một hình từ ... hư vô rồi đó!
My congratulations! Khen thật tình đó!
Thân ái,
|
 |
|
bimbim118
member
REF: 189643
07/19/2007
|




 

Bác Ototo ơi! Cháu tạo hình này rồi copy chèn vào có được không bác?

|
 |
|
vicidea
member
REF: 189651
07/19/2007
|




 

Chị Bimbim nhanh tay wá đi ...
Hix, Vici. bị mất cái chương trình Photoshop trong máy rồi, nên giờ không post thử được ... Để Vici. load lại rồi làm sau bác nhé...
Một lần nữa xin cảm ơn bác Ototot ah...
Vici.
|
 |
|
ototot
member
REF: 189654
07/19/2007
|




 


|
 |
|
bimbim118
member
REF: 189656
07/19/2007
|




 


|
 |
|
ototot
member
REF: 189792
07/19/2007
|




 

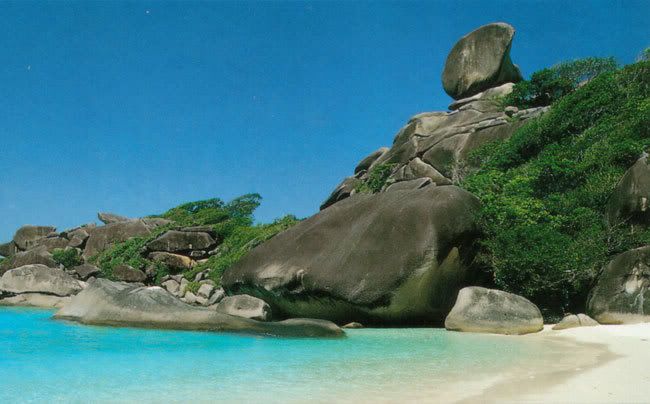
Mời các bạn quan sát hai cách trình bày một tấm hình, xem có nhận thấy sự khác biệt không, và khác biệt ở chỗ nào nhé.
Ai biết cách làm, cũng xin mách nước cho mọi người khác, nếu chúng ta cùng dùng Photoshop:

Hình 1

Hình 2
Thân ái chúc vui,
|
 |
|
ototot
member
REF: 189808
07/19/2007
|




 

Dưới đây là một thí dụ khác, dùng Photoshop để làm "ảnh cuả một ảnh", mời các bạn xem, và thử suy nghĩ thực hiện như thế nào nhé.


Thân ái chúc vui,
|
 |
|
doanchithuyyy
member
REF: 189823
07/19/2007
|




 

DCT biết 2 cách làm của bác Ototot nêu trên, nếu các bạn muốn làm như vậy thì DCT sẽ gởi lên.
Về Photoshop thì DCT là tín đồ ngoan đạo. Hihihì...
Bác Ototot làm flash đi, nó cũng có các player như khi mình xử lý bên Photoshop. Nếu biết PS thì không quá khó khi làm flash.
DCT cũng đang mò flash. PC hứa sẽ chỉ từ từ... bác cùng làm cho vui!
|
 |
|
baby2004
member
REF: 189834
07/20/2007
|




 

Phu2uuu, hì hục mãi mới được, mà chẳng đẹp như của chị BimBim làm, thấy óng ánh nước (hic).
Photoshop 1 chữ bẻ đôi cũng không biết, cháu tìm mãi mới biết cách làm sao cho cái chữ nó nằm ở giữa.
Cám ơn bác Ot nhiều.
Chị DCT mở quán dạy photoshop đi, em đăng ký đầu tiên, hì hì hì.

|
 |
|
bimbim118
member
REF: 189837
07/20/2007
|




 

baby2004 làm cũng đẹp đó chứ!
Chị DCT ơi! Bimbim cũng thích làm flash lắm nhưng chưa có phần mềm đó chị ơi! hic hic
|
 |
|
baby2004
member
REF: 189849
07/20/2007
|




 

Chị ơi cho em hỏi, tại sao khi em save dạng .gif thì chữ rõ ràng như hình trên, còn save qua dạng .jpg thì chữ bị bể ra và mờ như thế này?

|
 |
|
ototot
member
REF: 190000
07/20/2007
|




 

Cám ơn các bạn đã quá khen!
Trở về bài tập, xin hỏi có ai biến được cái hình "vuông chành chạnh" để biến những vòng tròn vô nghiã thành những váng nước lung linh không?

Những người có óc sáng tạo thì lúc nào cũng làm cho cuộc sống trở nên muôn hình muôn trạng mà!
Thân ái,
|
 |
|
ototot
member
REF: 190005
07/20/2007
|




 

Bây giờ có thể đem cái váng nước này, thử đưa vào một mặt hồ nước xem sao nhé.

Theo tôi, như vậy là làm cho mặt hồ trở nên sinh động hơn, nhưng chưa đến nổi phá tan đi tính trầm lặng cuả tấm hình!
Thân ái,
|
 |
|
doanchithuyyy
member
REF: 190007
07/20/2007
|




 

Cái này thua!Bác Ototot đưa vào bằng cách nào mà đẹp vậy??? Công nhận bác sáng chế nhiều cái bó tay luôn, hihihi...
Còn dưới đây là cách làm "cong hình" bằng Photoshop, cách này không làm biến dạng ảnh (hình như ảnh của bác Ototot đã bị hơi biến dạng thì phải, DCT nhìn không rõ lắm)
Trong một bài thực hành gần đây, tôi đã giới thiệu với các bạn cách tạo viền nghệ thuật và khung cho một tấm ảnh. Bạn có nghĩ những tấm ảnh đó trông sẽ mềm và ấn tượng hơn khi nó được biến đổi thêm một chút để trở thành một tấm ảnh cong trên nền mặt phẳng. Bài thực hành lần này tôi sẽ hướng dẫn các bạn tạo một tấm ảnh cong trên nền, hãy chuẩn bị một tấm ảnh bạn thích và chúng ta cùng thực hành.
1 Tạo nền
- Hãy bắt đầu cùng với một Document mới, kích thước 400px x 300px, Mầu nền bất kỳ.
- Đặt mầu nền trước - nền sau (foreground: #ECECEC - background: #7C7B7B)
- sử dụng công cụ Gradient tool  với lựa chọn Liner gradient với lựa chọn Liner gradient 
- Đặt chuột vào cạnh trên của nền và kéo một đường thẳng đến cạnh dưới.
Bạn được hình nền sau.

2. Mở một hình mà bạn muốn.
- Copy một phần hình bạn định làm cong, sao cho kích thước phần chọn nhỏ hơn kích thước nền.
- Paste phần hình chọn đặt vào tâm của nền
- Đổi tên layer ảnh thành "nen cong"
Bài thực hành, tôi chọn hình này:

3. Tạo viền và bóng ảnh
- Chuột phải layer "nen cong" > Blending option > đặt Strocke và drop shadow với thuộc tính

Stroke

+ Drop shadow: để mặc định
Kết quả bước 3

(Bạn có thể thay bước 3 này bằng các cách cắt viền ảnh đã học trong bài: cắt viền và tạo khung ảnh)
4. Nghiêng ảnh
- Edit > Free transform (ctrl + T)
- kích chuột vào từng điểm nút trên 4 góc, nhấn giữ phím Ctrl + kéo điểm nút để được một hình nghiêng (3D) như sau:

5. Xoay hình
- Edit - Transform - Rotate 90 CW.
- Filter - Distort - Shear và đặt thuộc tính cho hình như sau

6. Kết thúc
- xoay lại hình: Edit - Transform - Rotate 90 CCW. Bạn có kết quả cuối cùng như sau

(st)
|
 |
|
ototot
member
REF: 190024
07/20/2007
|




 

Một trong những thích thú cuả Photoshop là nó luôn luôn cho phép nhiều cách làm khác nhau, để người chơi thi thố óc sáng tạo! Thứ đến, nó cho phép ta "xem trước" (preview) những hiệu ứng, để tuỳ ta lưạ chọn những thông số nào để đạt những tác dụng nào ta muốn...
Thú thực, trong tiết mục này, tôi không có tham vọng đi sâu vào những chi tiết, mà chỉ làm sao gợi ý những người chơi Photoshop, nên chỉ trình bày những đường nét rất tổng quát.
Hôm nay, tôi vưà xem được trên website dạy Photoshop có tên www.watchandlearnphotoshop.com, một bài tập rất thú vị, bèn tóm tắt để gợi ý qua những hình tôi in trên màn (screenprint):
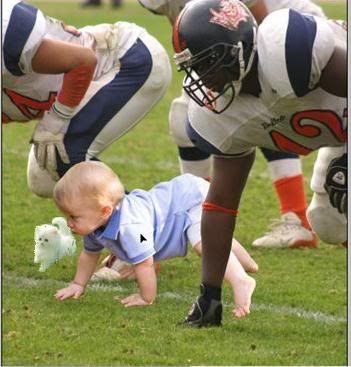
Hình 1: Một baby dễ thương đang bò ngoài sân, một hình ảnh "nhẹ nhàng", "hiền khô" à!

Trong khi đó, bố em đang ngồi xem "football" là trò chơi thể thao đầy tính "thô bạo", "hung dữ".

Ông ta bèn nảy ra ý định đem hai ý niệm tương phản này đặt vào nhau, để tạo ra một cảm nghĩ lạ.
Ông lưạ chọn (select) baby, "cắt" (cut) nó để đem đi

"dán" (paste) vào hình kia

Nhưng "cắt dán" không thôi, thì chưa đẹp, chưa đúng thực tế, vì baby nhỏ thế kia, thì phải ... "chui" vào bên trong, bên dưới, mới được. Vì thế, phải lợi dụng tính năng "layer" cuả Photoshop để làm chuyện đó.

Sau cùng là vài "nét hoàn chỉnh" (final touch) cho sự "cắt dán" hoà hợp với nhau, như baby phải nhỏ hơn chút nưã, độ sáng, bóng baby in mờ mờ trên thảm cỏ, vài ngọn cỏ tuả ra nơi tay chân cuả baby...
Vậy chơi Photoshop cũng là cách học hỏi cho óc quan sát và thẩm định thực tế cuộc sống!

Thân ái chúc vui,
|
 |
|
aka47
member
REF: 190026
07/20/2007
|




 

Ông Trẻ Vĩ Đại wá. Hấp dẫn và thích thú wá.
Ông Trẻ giỏi nhất trần gian. GREAT !!!
hihii
|
 |
|
haidang1hd
member
REF: 190032
07/20/2007
|




 

HĐ học mót... làm thử chút nha!

Hihi...
|
 |
|
ototot
member
REF: 190037
07/20/2007
|




 

haidang thuộc ngành nghề y mà cũng ... nhào vô chơi photoshop thì cũng hơi lạ thật! Thế mới là vui nhỉ!
Bây giờ, xin mượn tạm tấm hình cuả nvdtdnguyen để tôi sáng tác thành một hình khác, tặng cho một ngành nghề chuyên môn khác, là bimbim: làm cầu đường bằng Photoshop nè!
Hình gốc:

Hình chế biến:

Chú thích: Hình này làm cũng nhanh lắm, nhưng phải nắm vững luật phối cảnh (perspective).
Thân ái chúc vui,
|
 |
|
traicamsanh
member
REF: 190394
07/21/2007
|




 

Dzạ chào bác Ototot
cháu thấy bác đưa xem hình em nhỏ gép vào hình chơi banh cái này cháu muốn tập làm ,bác có thễ chỉ cho cháu không ? cám ơn cháu lò mò nãy giờ mà hõng được hihi
|
 |
|
ototot
member
REF: 190421
07/21/2007
|




 

Thân gởi traicamsanh:
Trong các trò chơi hình ảnh, vui nhất là trò ghép hình, mà thuật ngữ tiếng Anh gọi là "photo collage" (collage lấy từ tiếng Pháp là dán, như dùng keo, hồ...)
Vậy ghép hình là dán cái này lên cái kia. Tuy nhiên, dán như vậy thì cái ở trên sẽ che khuất cái ở dưới. Do đó, người ta phải "cắt" một phần cái trên để "dán" lên cái kia.
Ở ví dụ em bé chơi "football", ta cắt em bé ra khỏi tấm hình cuả nó, rồi "dán" lên hình mấy cầu thủ.
Cái khó ở đây là hình em bé sẽ "đè" lên tất cả mọi chi tiết, và đè lên trên cả cánh tay cuả cầu thủ da đen! Và công việc cuả ta là làm sao luồn em bé ra sau cánh tay đen đó.
Thực ra, không ai luồn ra sau cánh tay đen được, nhưng Photoshop làm ra một cách khác, coi như "cắt" cánh tay đen đó "dán" lên em bé!
Như vậy, ta cắt em bé dán lên tất cả, rồi cắt cánh tay dán lên em bé.
Vậy nếu traicamsanh hiểu được như thế, thì sẽ làm được!
Thân ái,
1. Đây là hình gốc, ta sẽ dùng để "dán" cái khác lên

2. Đây là hình em bé đã cắt ra để sẵn sàng "dán" lên hình trên:

3. Sau khi "dán", ta sẽ có em bé đè lên cánh tay đen như thế này:

4. Vậy ta phải "cắt" cánh tay đó
 để dán đè lên em bé để dán đè lên em bé
|
 |
|
ototot
member
REF: 190454
07/21/2007
|




 

Đố các bạn, hình này là thật hay đã "bị photoshop"?

Xin trả lời ngay: hình thật 100%, mô tả cuộc gặp gỡ kỳ thú gần đây cuả hai người, một cao nhất và một lùn nhất thế giới! Họ đang bắt tay nhau đấy!
Ông Bao Xishun năm nay 56 tuổi, sinh ra và lớn lên bên Tầu, được ghi trên Sách Kỷ Lục Guinness (Guinness Book of Records) là người cao nhất thế giới với 2,36 mét.
Anh kia là Pingping, cũng sinh ra ở bên Tầu, năm nay 19 tuổi, cao đúng 73cm! Bố anh nói khi mới lọt lòng, anh nằm vưà gọn trong lòng bàn tay cuả mẹ anh.
Anh Pingping cũng "đăng ký" với Sách Guinness, nhưng được trả lời kỷ lục còn đang trong tay anh Lin Yih Chih, cũng là người Tầu, chỉ cao 67,5cm!
Thân ái chúc vui cuối tuần,
|
 |
|
traicamsanh
member
REF: 190462
07/21/2007
|




 

Chào bác hì hì cháu hiễu ròi ,và cũng làm được rùi hì hì tính post hình lên cho bác xem thử nhưng mà không được tại là hình có mấy người bạn không dám ,đễ lấy hình trên mạng làm ròi sẽ nộp cho bác hihi
Cám ơn bác nhiều
|
 |
|
traicamsanh
member
REF: 190466
07/21/2007
|




 



đây bác xem 2 hình cho cháu ý kiến hihi
|
 |
|
ototot
member
REF: 190469
07/21/2007
|




 

Khá khen thay cho traicamsanh đã ghép 2 thành 4 và thành đoàn xe cắt ngang...Kỹ thuật thì được rồi, ngoại trừ ý nghiã thì chưa rõ...
Thân ái,
|
 |
|
ototot
member
REF: 190868
07/22/2007
|




 

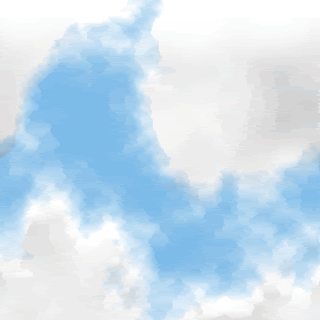
Đố các bạn hình dưới đây mô tả cái gì?

Lẽ dĩ nhiên, ai chẳng biết đó là hình mây trắng trên bàu trời xanh! Nhưng hình chụp tai đâu vậy? Và để làm gì?
Xin thưa, hình chế tạo ra bằng Photoshop, để khi cần thì ghép vào những cảnh thật, chụp mà thiếu mây thật!
Nếu ai muốn làm, và hỏi, tôi sẽ hướng dẫn thật nhanh.
Thân ái,
|
 |
|
ototot
member
REF: 190969
07/22/2007
|




 

Tiếp theo đây, tôi xin hướng dẫn từng bước để các bạn làm một bài tập mà chính tôi cũng rất thích. Nó điển hình cho sáng tạo nghệ thuật hoàn toàn bằng kỹ thuật, bằng từ chỗ không có gì mà tạo nên có.
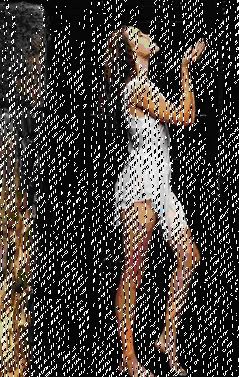
Chúng ta hãy bắt đầu bằng mở một ảnh một cô gái.
Sau đó dùng Photoshop để biến hình này thành một chủ đề: "Cô gái tắm suối."

Hãy tạo một layer mới : Vào Layer > New Layer
Nhấn phím Q trên bàn phím keyboard để vào thế “Quick Masking Mode”.
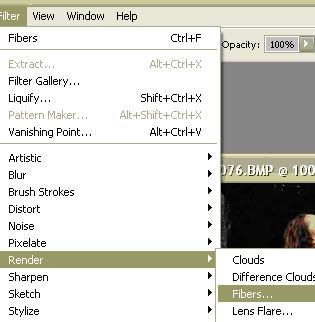
Vào Filter > Render > Fibers

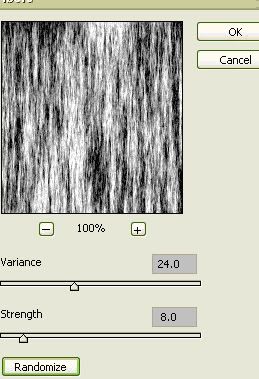
Hãy đặt những trị số như dưới đây:


Bây giờ nhấn phím Q nưã để thoát khỏi thế “Quick Masking”, các bạn sẽ được hình này:

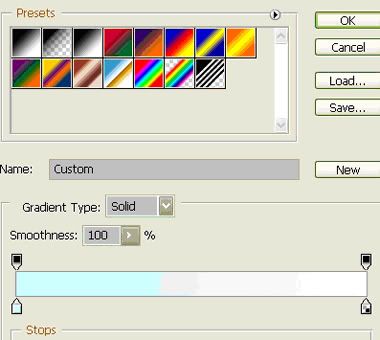
Hãy tạo một “Gradient” từ Xanh Trời sang Trắng như hình dưới đây:

Đưa hiệu ứng “Gradient” này vào vùng chọn, sẽ được hình như sau:

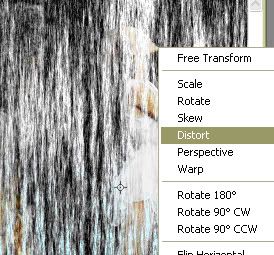
Nhấn đồng thời Ctrl + T để có “Free Transform”. Xong click phải và chọn “Distort” để có hình dưới đây:

Hãy điều chỉnh các chấu (nodes) để có hình thù như dưới đây:

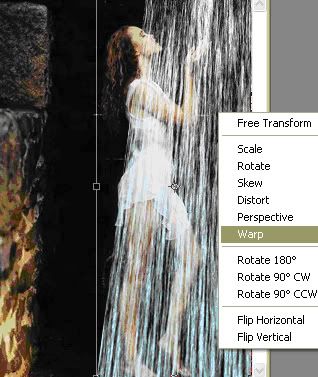
Lại nhấn đồng thời Ctrl + T (Free Transform), click phải rồi chọn “Warp”:

Lại chỉnh các chấu (nodes) để có hình thù dưới đây:


Lại nhấn Ctrl + F để tạo hiệu ứng “Fibers” như đã làm ở bước trước.

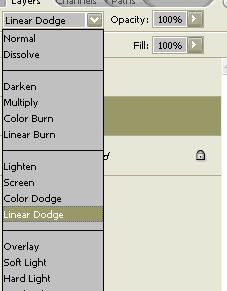
Bây giờ hoàn chỉnh thêm là đổi “layer mode” sang “Linear dodge” như trong hình.

Và đây là kết quả sau cùng, từ hình một cô gái đứng đơn độc, chúng ta đã tạo ra một thác nước đổ, để tưới nước lên thân hình cô gái!

Cám ơn các bạn mê Photoshop đã bỏ ra khá nhiều thì giờ để theo dõi và thực tập.
Chú thích: Nếu trong quá trình thực tập, có chõ nào tôi trình bày không rõ, xin các bạn vui lòng đặt câu hỏi. Tôi không nghĩ các bạn có thể làm xong bài tập này trong vài chục phút đâu!
Thân ái,
|
 |
|
bimbim118
member
REF: 190989
07/22/2007
|




 

Bác Ototo ơi! Cháu chỉ làm được vậy thôi nè bác! hihihiii
Cháu sẽ học hỏi và chỉnh sửa thêm!
Cám ơn bác nhiều!
Cảm ơn anh chồng đã cho Bimbim một tấm hình thật đẹp để Bimbim thực hành bài tập!
hihihiii

|
 |
|
matnhung415
member
REF: 190993
07/22/2007
|




 

OK EM DÂU CỨ TỰ NHIÊN ĐI EM
|
 |
|
bimbim118
member
REF: 190997
07/22/2007
|




 

Anh MN ơi! Hình như cái dòng nước dầy quá và màu nước không được trắng như của bác Ototo thì phải? Hay là tại bức hình có màu nên nó vậy?
|
 |
|
traicamsanh
member
REF: 191013
07/22/2007
|




 

BB giỏi quá ta hihi
|
 |
|
matnhung415
member
REF: 191016
07/22/2007
|




 


XIN LỔI OTOTOT .BIMBIM VÀ SAMSANH.
MẮTNHUNG DÙNG MỘT TÍ NƯỚC CHO ƯỚT ÁT NHA...HIHIHI
|
 |
|
bimbim118
member
REF: 191018
07/22/2007
|




 

hihi tranh thủ lúc đang rảnh thấy bác Ototo dạy bài học mới, em phải học liền đó!
Anh camsanh khi nào dạy em cách làm hình cử động nhe!
hihihiii
|
 |
|
matnhung415
member
REF: 191020
07/22/2007
|




 

MẮTNHUNG NGHỈ TẠI PHÍA SAU LÀ HÌNH MÀU TÍM CHO NÊN KHÔNG ĐƯỢC TRONG .EM PHẢI KIẾM HÌNH NỎI CHUNG VỚI MÀU SẮC SẺ THẤY TRONG NGAY.
|
 |
|
bimbim118
member
REF: 191022
07/22/2007
|




 

Dạ lần sau em sẽ để ý hơn!
|
 |
|
traicamsanh
member
REF: 191024
07/22/2007
|




 

hihi cam sanh đang nghiên cứu ,làm sao lột áo cái em đó ,mà sợ đưa lên thì có lẽ cã DĐ rượt tui chạy quá hihi
|
 |
|
bimbim118
member
REF: 191028
07/22/2007
|




 

Trời! Em sẽ là người đầu tiên rượt anh đó!
|
 |
|
matnhung415
member
REF: 191031
07/22/2007
|




 


HÌNH NÀY KHÀ HƠN VÌ HÌNH TRƯỚC QUÊN VÀI CHI TIẾT.... HIHIHIHI
|
 |
|
ototot
member
REF: 191304
07/23/2007
|




 

Tôi lập ra tiết mục này, có mục đích: - Để ai thích Photoshop thì cùng tôi học.
- Photoshop là phần mềm có thể gọi là căn bản cho tất cả dân chơi web lẫn dân làm web, nên rất đáng để chúng ta đầu tư thời gian vào để học hỏi.
- Tôi đưa tiết mục Photoshop lên diễn đàn này, vì internet ngày nay có hàng trăm hàng ngàn websites dạy về Photoshop, nhưng hầu hết lại bằng tiếng Anh, nên giỏi máy vi tính, giỏi tạo hình, giỏi làm web, nhưng kém tiếng Anh là một thiệt thòi quá lớn!
- Sau cùng, Photoshop có quá nhiều tính năng, không ai nhớ hết được, mà chỉ kinh qua thực tập mới tăng tiến được kiến thức. Vì thế, tôi nói thật với các bạn: mỗi khi tôi hướng dẫn cho ai về một kiến thức mới nào về Photoshop, thì tôi mới là người học được nhiều nhất!...
Nào chúng ta hãy tiếp tục, nhưng nhớ hãy tập trung nhiều hơn vào đề tài cuả tiết mục là học Photoshop nhé!
Bây giờ, mời các bạn xem tấm hình dưới đây:

Xem xong, chắc mọi người đều bình phẩm : hình tầm thường quá, có gì lạ đâu mà post lên?
Vậy mà có người chơi Photoshop đã biến nó thành tấm hình dưới đây, lấy kỹ thuật ra thay cho nghệ thuật, thì chắc đó mới là điều lạ, điều đáng học hỏi, phải không những con mắt nghệ thuật?

Các bạn nghĩ sao? Ta có nên thử làm chăng? Trông nó có giống như trường phái "lâp thể" (cubism) cuả ông tổ Pablo Picasso không?
Thân ái,
Dưới đây, tôi thu nhỏ "bức tranh lập thể" ở trên cho dễ nhìn được tổng thể:

|
 |
|
thanhvientre
member
REF: 194680
07/31/2007
|




 

hình ảnh khá sinh động, mong chỉ rõ hơn công cụ trong shop cho tui học với.
|
1
|
|
|
Kí hiệu:
 :
trang cá nhân :
trang cá nhân  :chủ
để đã đăng :chủ
để đã đăng
 :
gởi thư :
gởi thư
 :
thay đổi bài :
thay đổi bài
 :ý kiến :ý kiến |
|
|



